Introduction
The Countdown Gadget allows users to quickly know the time remaining to a particular deadline.

It supports
-
5 different styles of clock
-
8 different colours for clock
-
Emoji supported title
Usage
Adding the gadget
-
Click on Edit 🖊 button on your dashboard view to add a new gadget
-
The Add a Gadget sidebar will pop up
-
Enter Countdown Gadget in the search box to filter the matching gadget
-
Click on the Add button to add the gadget.
-
Fill up the configurations as you like
Configuring User Preferences for the Countdown Gadget
Fill in the preferences for the gadget. The different configurations available are illustrated below.
|
Preference |
Default Value |
Description |
|---|---|---|
|
Title |
|
Displays the title for the clock
|
|
Date |
Today’s date in UTC
|
Countdown to the selected date
|
|
Time |
10:00:00 |
Countdown to the selected time
|
|
Timezone |
Viewer Timezone |
Timezone of user
|
|
Format |
days:hours:mins:secs |
Format in which the gadget will display
|
|
Size |
Medium |
Displays the gadget in the preferred size
|
|
Style |
Rectangle |
Different available styles for the countdown timer
|
|
Color |
Black |
Different available colors for the countdown timer
|
|
Label |
Show |
Displays the unit of the time
|
|
Position |
Center |
Sets the position of the clock
|
|
Border |
Hide |
Displays border for the clock
|
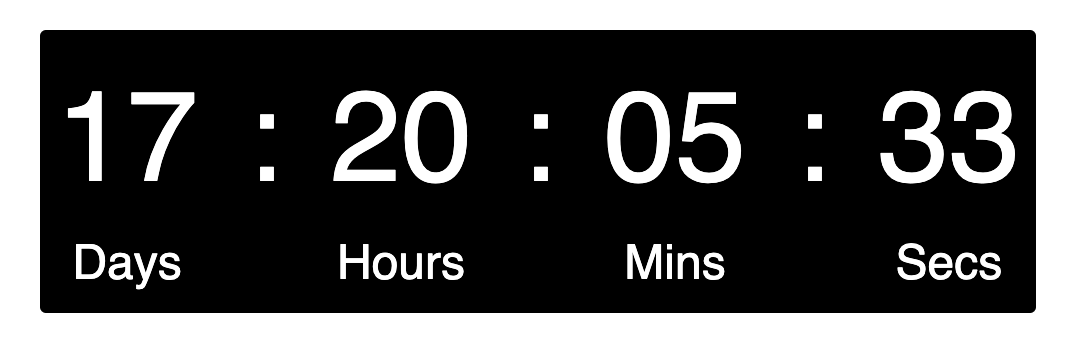
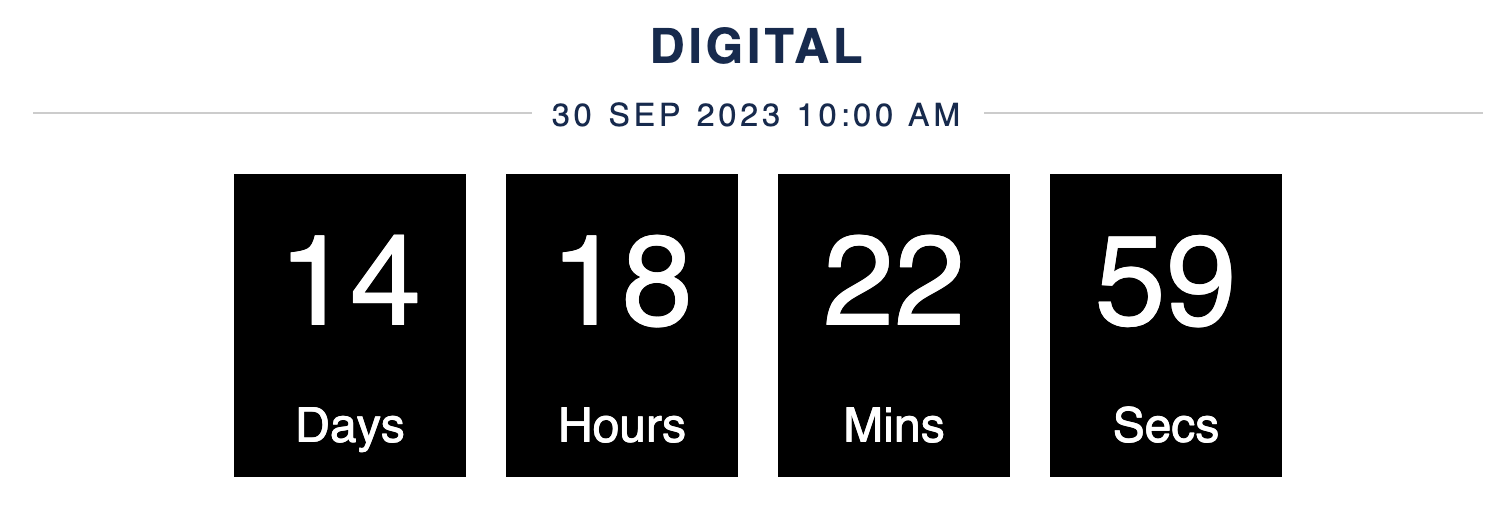
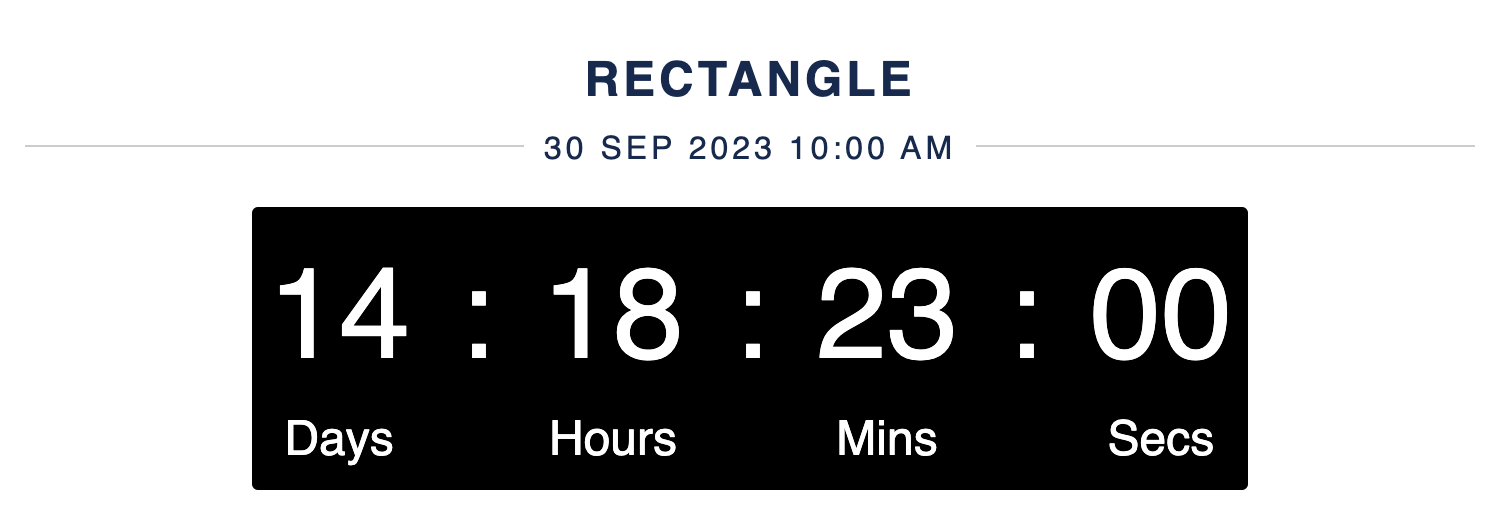
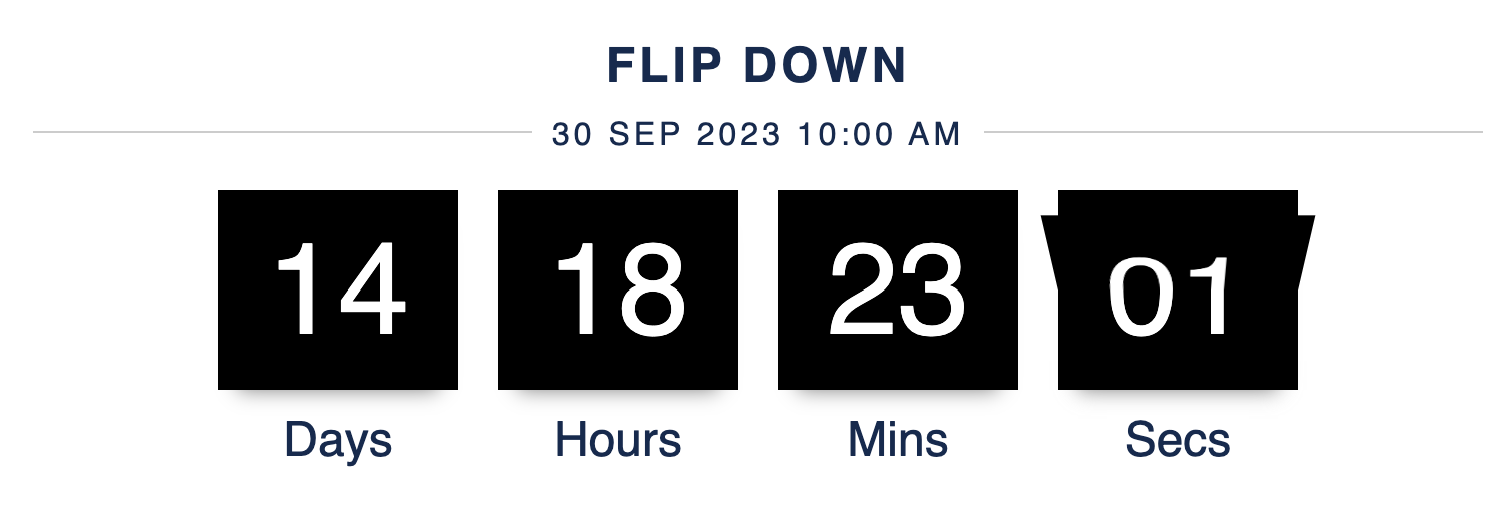
Countdown Styles
|
Digital |

|
|---|---|
|
Rectangle |

|
|
Flip down |

|
|
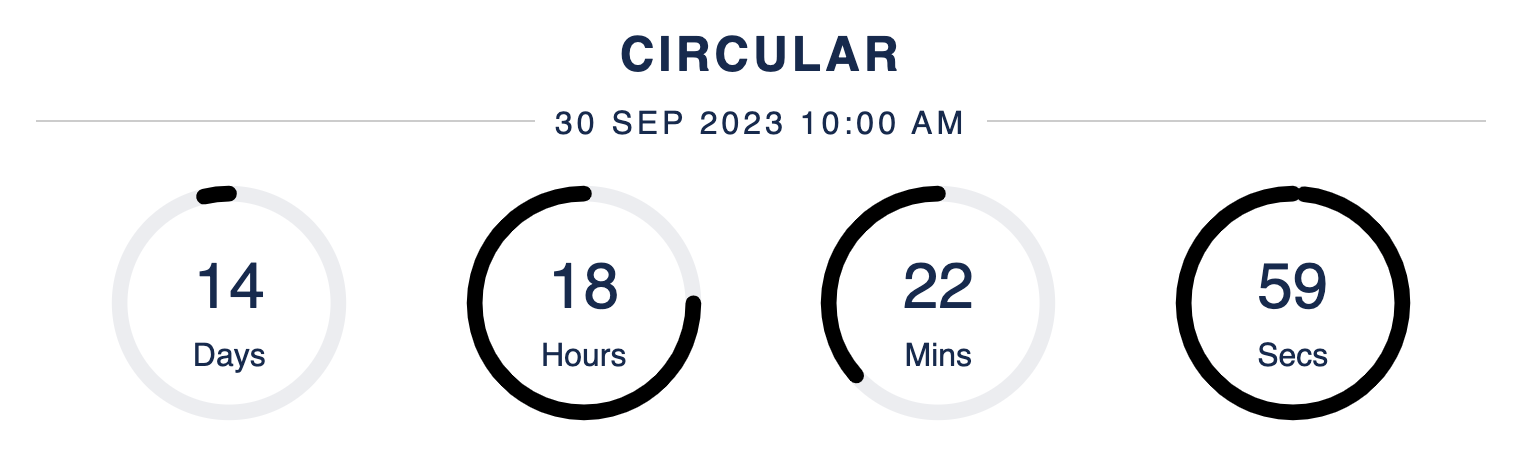
Circular |

|
|
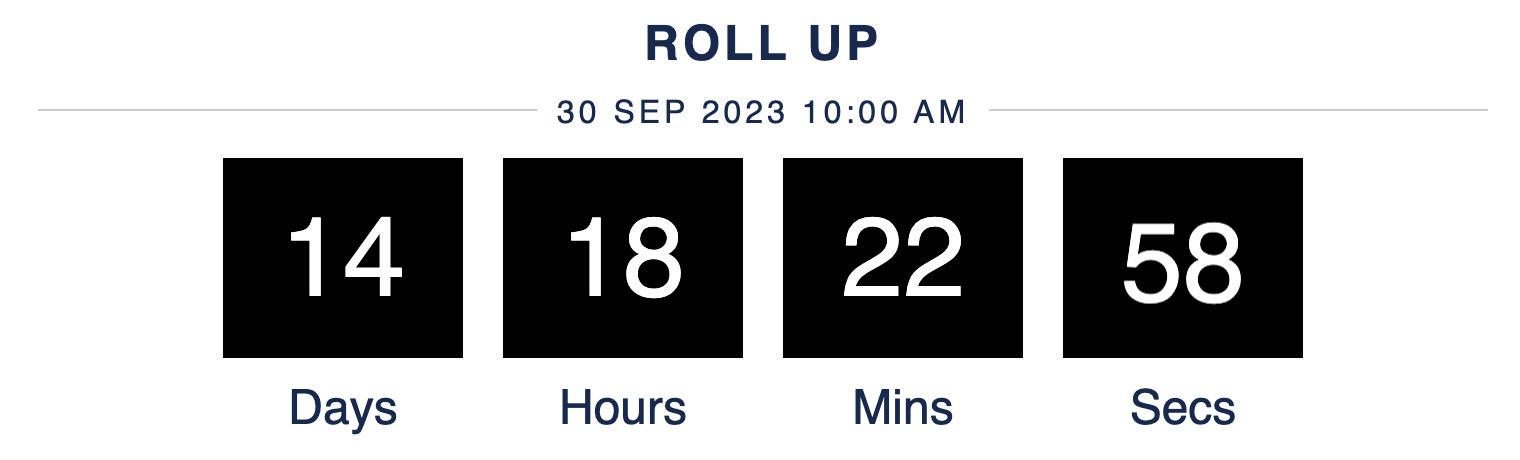
Roll up |

|
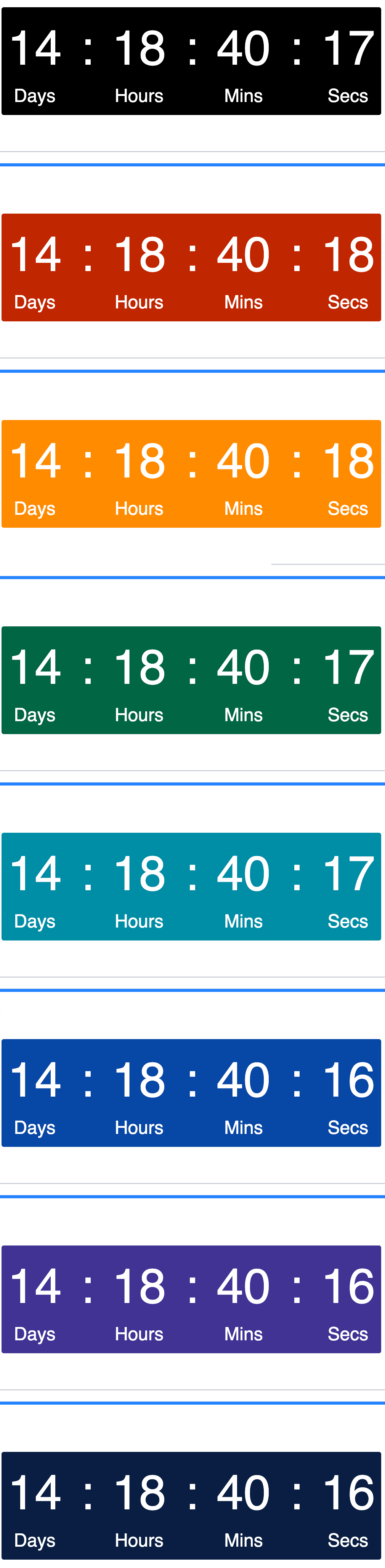
Countdown Colors
There are 8 vibrant colours for you to choose for your gadgets

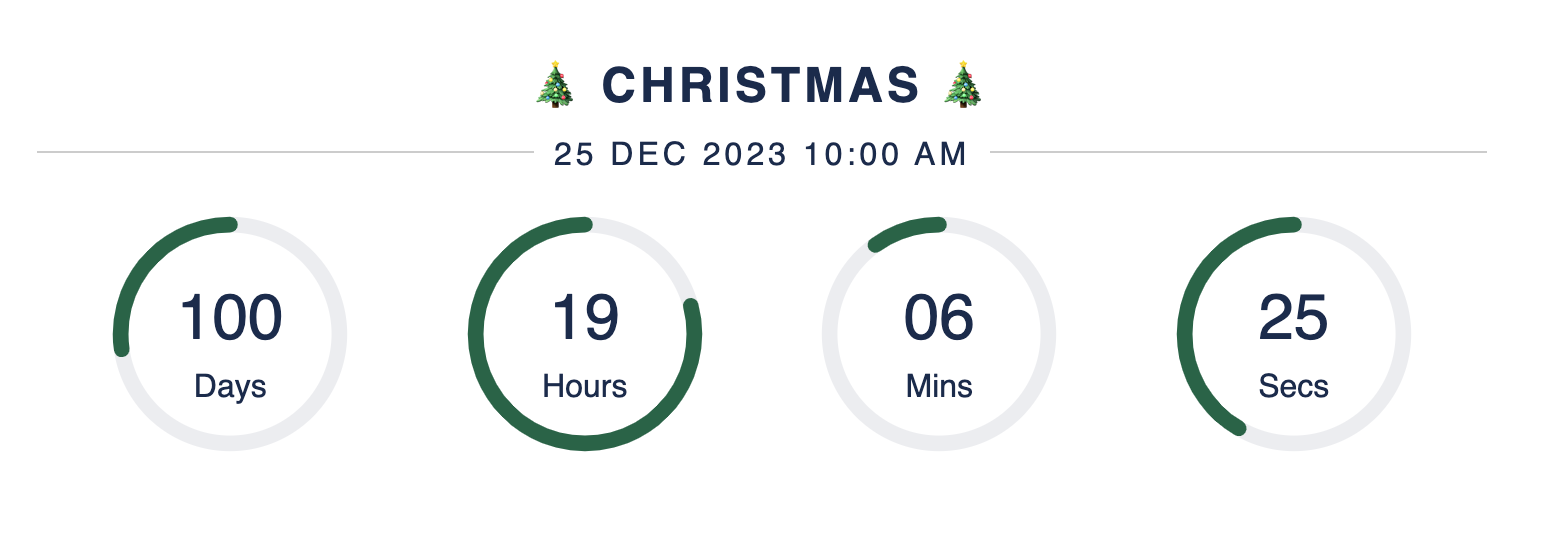
Some Use Cases
Beside project milestones, it can also be used for
Upcoming Holiday

Event Reminder

.png)