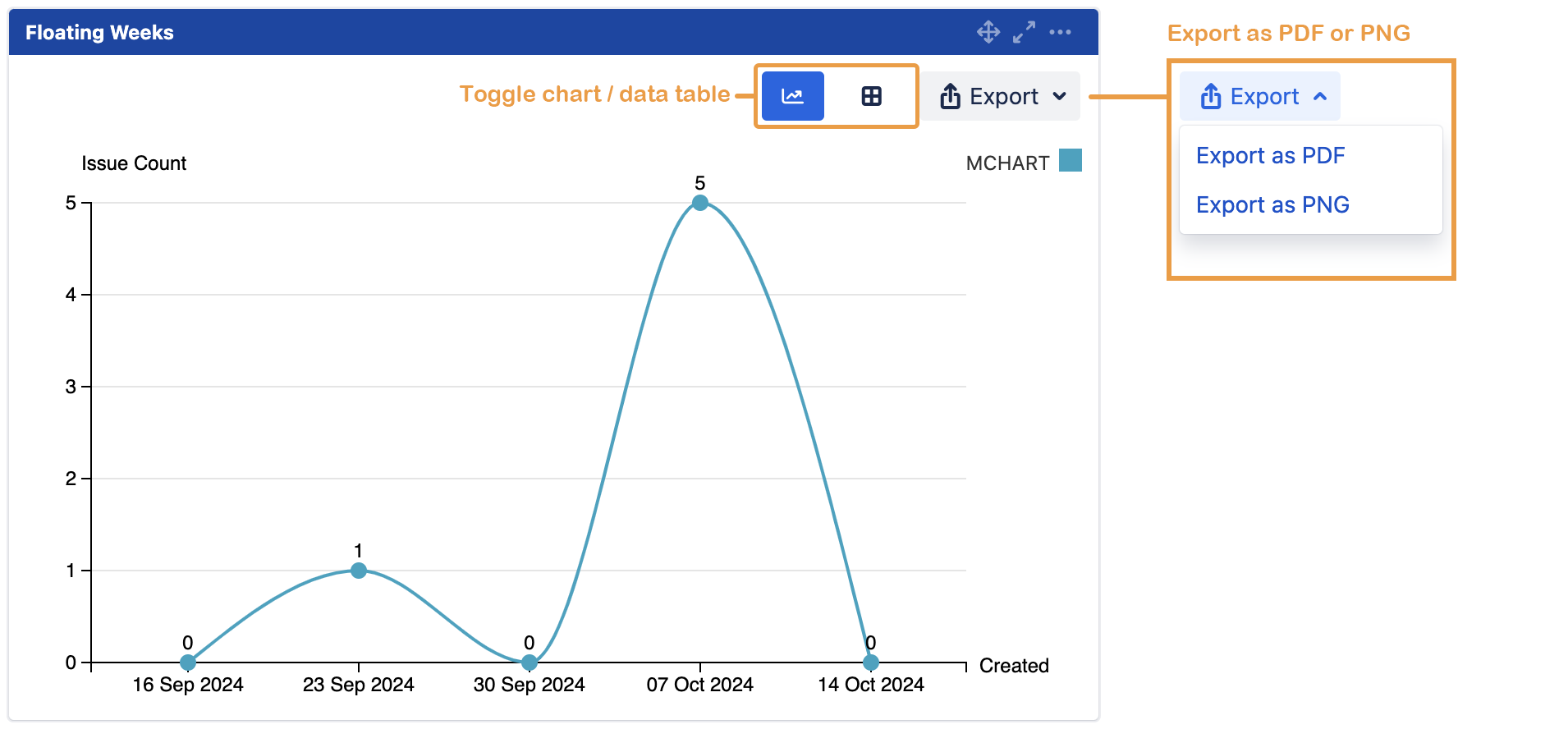
How to configure Multiple Filters Line Chart Gadget (Floating Weeks)
This gadget is introduced in version 5.20.0.


Settings | Default | Description | |
|---|---|---|---|
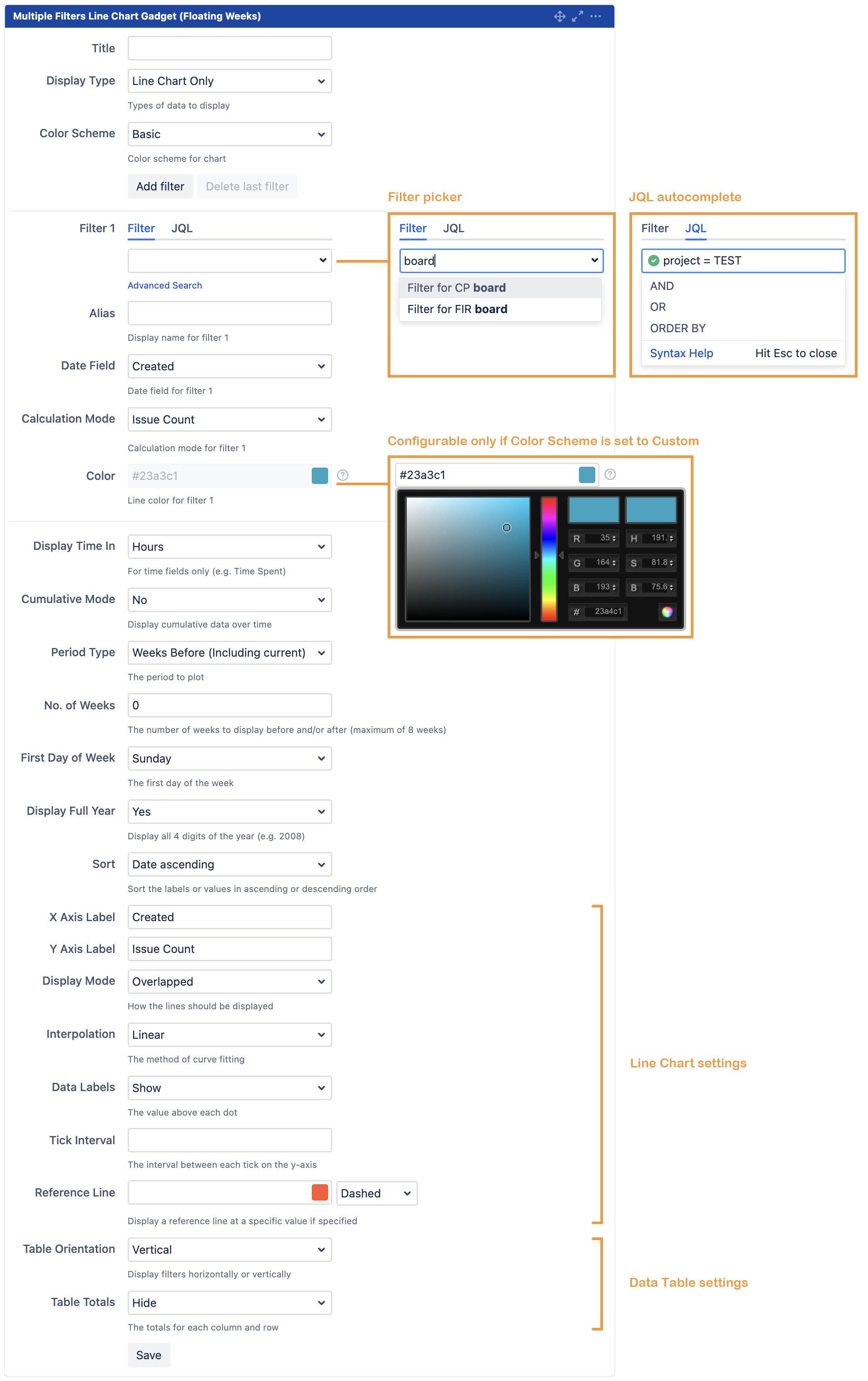
Title | The title of the gadget | ||
Display Type | Line Chart Only | The types of data to display:
| |
Color Scheme | Basic | The color scheme for line chart:
| |
Add filter | Click to add filter *Maximum of 12 filters | ||
Delete last filter | Click to delete last filter | ||
Filter n | Select filter or enter JQL | ||
Alias | The display name for filter n | ||
Date Field | Created | The date field for filter n:
| |
Calculation Mode | Issue Count | The calculation mode for filter n:
| The operator:
*Not applicable for Issue Count and Same as Filter 1 |
Color | The line color for filter n. *Configurable only if Color Scheme is set to Custom | ||
Display Time In | Hours | The unit to display time in:
*Applicable for Time Fields only (e.g. Time Spent) | |
Cumulative Mode | No | Whether to display cumulative data over time:
| |
Period Type | Weeks Before (Including current) | The period to plot:
| |
No. of Weeks | 0 | The number of weeks to display before and/or after (maximum of 8 weeks) | |
First Day of Week | Sunday | The first day of the week:
| |
Display Full Year | Yes | Whether to display all 4 digits of the year (e.g. 2008):
| |
Sort | Date ascending | Sort the dates in ascending or descending order:
| |
X Axis Label | Created | The x-axis label for the chart | |
Y Axis Label | Issue Count | The y-axis label for the chart | |
Display Mode | Overlapped | How the lines should be displayed:
| |
Interpolation | Linear | The method of curve fitting:
| |
Data Labels | Show | Whether to show/hide the value above each dot:
| |
Tick Interval | The interval between each tick on the y-axis | ||
Reference Line | Enter a value to display the reference line Click on the colored square to select color | The style if the reference line:
| |
Table Orientation | Vertical | Whether to display filters horizontally or vertically:
| |
Table Totals | Hide | The totals for each column and row:
| |
.png)